















Scrippy 37 vahlun
Du skal bruge:
1 baggrund med motiv mψrk
1 baggrund med motiv lys
1 baggrund
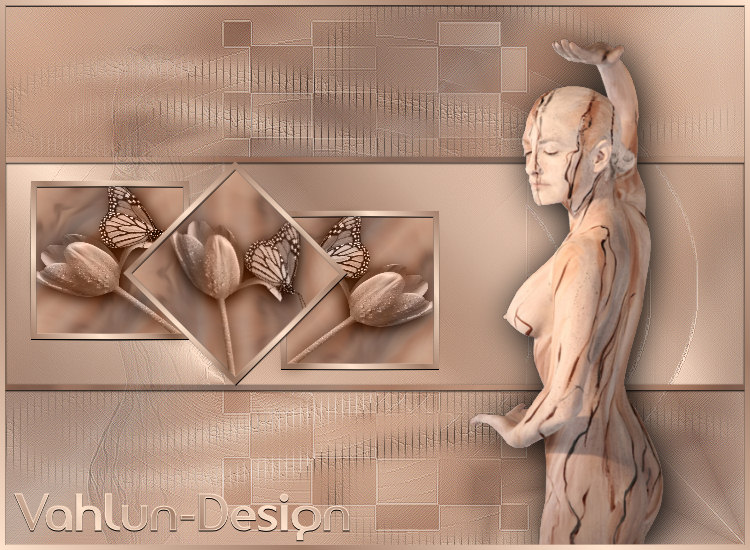
1 billed 750 x 550 denne findes pε www.vahlun.org
1 perle 50 x 50 png/gif
Materialer kan hentes her
____________________
1.* Background use the selected color
2.* Background baggrund mψrk motiv
3.* Positioned Container left 20 right 20 top 20 bottom 20
4.** Background use the selected color
5.** Frame groove 1 color
6.** Positioned Container left 10 right 10 top 10 bottom 10
7.*** Background baggrund mψrk motiv
8.*** Frame groove 1 color
9.*** Positioned container left 20 right 20 top 20 bottom 20
10.**** Background use the selected color
11.**** Background baggrund layer with other objects transparency 65
tilpas tranperancy til det mψnster og farve du har valgt.
12.**** Frame groove 1 color
13.**** Positioned container left 0 right 0 top 107 size 433
14.***** Background baggrund mψrk motiv layer with other objects
15.***** Positioned container left 0 right 0 center 0 size 233
16.****** Background baggrund lys motiv scrolling right horizontal start 100
17.****** Frame groove 1 color
18.***** Frame groove 1 color
19.* Positioned container center 0 same as.. - top 100 same as...
20.** Positioned image billed
21.** Frame groove 1 color
22.** Positioned container left 10 same as... - top 160 same as...
23.*** background perle scrolling left fast pix.pr.sec. 50 pix.pr.mov. 50 layer with other objects horizontal spacing 400 horizontal start 100
24.** Positioned container left 160 same as... - top 160 same as...
25.*** background perle scrolling left fast pix.pr.sec. 50 pix.pr.mov. 50 layer with other objects horizontal spacing 400
26.** Positioned container left 10 same as... - top 310 same as...
27.*** background perle scrolling left fast pix.pr.sec. 50 pix.pr.mov. 50 layer with other objects horizontal spacing 400 horizontal start 200
28.** Positioned container left 410 same as... - top 190 same as...
29.*** background perle scrolling left fast pix.pr.sec. 50 pix.pr.mov. 50 layer with other objects horizontal spacing 400 horizontal start 100
30.** Positioned container left 410 same as... - top 340 same as...
31.*** background perle scrolling left fast pix.pr.sec. 50 pix.pr.mov. 50 layer with other objects horizontal spacing 400 horizontal start 200
32.** Positioned container left 260 same as... - top 340 same as...
33.*** background perle scrolling left fast pix.pr.sec. 50 pix.pr.mov. 50 layer with other objects horizontal spacing 400 horizontal start 300
34.** Positioned container left 210 same as... - top 140 same as...
35.*** background perle scrolling left fast pix.pr.sec. 50 pix.pr.mov. 50 layer with other objects horizontal spacing 400 horizontal start 0
36.** Positioned container left 320 same as... - top 250 same as...
37.*** background perle scrolling left fast pix.pr.sec. 50 pix.pr.mov. 50 layer with other objects horizontal spacing 400 horizontal start 0
38.** Positioned container left 210 same as... - top 360 same as...
39.*** background perle scrolling left fast pix.pr.sec. 50 pix.pr.mov. 50 layer with other objects horizontal spacing 400 horizontal start 0
40.** Positioned container left 100 same as... - top 250 same as...
41.*** background perle scrolling left fast pix.pr.sec. 50 pix.pr.mov. 50 layer with other objects horizontal spacing 400 horizontal start 0
42.* option
43.* Message area left 330 right 300 top 730 bottom 80
44.* Ticker husk kredit til Vahlun-Design
45.* sound
Copyright Vahlun-Design
©
2009