Begynder-scrippy Lektion 5
I denne lektion bruger vi loading message
Der er mange steder man ikke bruger dem længere, men de har deres berettigelse.
Hvis du har en hp, der er fyldt med billeder og andet der vejer meget, så ser
det ikke så pænt ud at den står med halve sider åbent, mens den forsøger at
indlæse resten. Loading Message, er med til at den at siden ikke åbnes før den er færdig
med at indlæse alt der ligger på siden.
så man kan lægge en lille besked og et billed på som man kan se mens man venter.
Dette viser en høflighed overfor de der skal se siden.
Du skal bruge
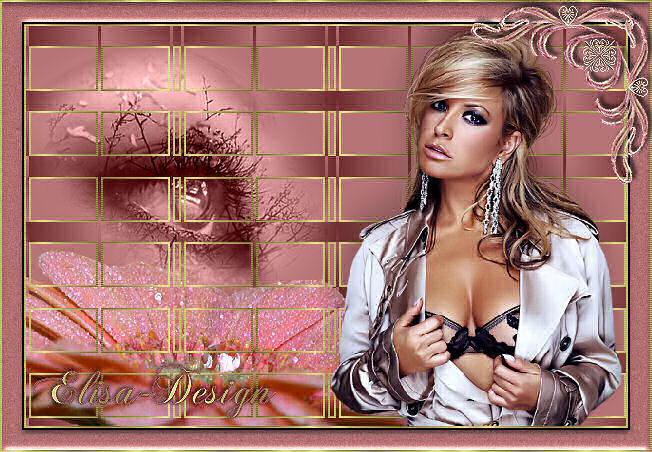
1 billede
1 baggrund med motiv
2 baggrunde med farve
1 baggrund med glitter
______________________
1. * Loading Message - color - loading time - indsæt besked evt. billede
Her skal Minimum display stå på 1.0 eller lidt højere hvis der er en besked der skal læses og det skal være punktum for scrippy kan ikke finde ud af kommaer og her er det så pænt at farven er den samme som baggrunden. Man kan indsætte et lille billede her,som vi kalder loading picture
og det er også her vi benævner scrippyens navn
2. * baggrund - use selected color
3. * Baggrund - image mørk baggrund - no scroll
4. * Positioned container - left 3 - right 3 - top 3 - bottom 3
5. ** Baggrund - glitter - no scroll - tile
6. ** Positioned container - Left 2 - right 2 - top 2 - bottom 2
7. *** Baggrund - image mørk baggrund - no scroll - tile
8. *** Positioned container - left 5 - right 5 - top 5 - bottom 5
9. **** Baggrund - glitter - no scroll - tile
10. **** Positioned container - Left 2 - right 2 - top 2 - bottom 2
11. ***** Baggrund - image motiv - no scroll - tile
12. ***** Positioned container - Left 20 - right 20 - top 20 - bottom 20
13. ****** Baggrund - image glitter - no scroll - tile
14. ****** Positioned container - Left 2 - right 2 - top 2 - bottom 2
15. ******* Baggrund - image mørk baggrund - no scroll - tile
16. * Positioned container - left 100 - size 50 - top 100 - size 452
17. ** Baggrund - image baggrund motiv - scroll up+left - smooth - pixels pr sec 10 - tile
18. ** Frame - inset - 2 - color
16. * Positioned container - right 100 - size 50 - top 100 - size 452
17. ** Baggrund - image baggrund motiv - scroll up+right - smooth - pixels pr sec 10 - tile
18. ** Frame - inset - 2 - color
19. * Positioned container - center 0 - size 652 - top 100 - size 452
20. ** Positioned image - billed - center 0 - center 0
21. * Positioned container - left 100 - right 100 - top 652 - bottom 90
22. ** Baggrund - image baggrund motiv - scroll up+left - smooth - pixels pr sec 10 - tile
23. ** Frame - inset - 2 - color
24. ** Positioned container - left 5 - right 5 - top 5 - bottom 5
25. *** Baggrund - image lys baggrund - no scroll - tile
26. * Message area - left 125 - right 125 - top 700 - bottom 115 - override scrollbar
27. * Ticker - husk kredit til Elisa-design & Vahlun-Design
28. * sound
Copyright Elisa-Design & Vahlun-Design
2008