









Begynder-scrippy lektion 4
du skal bruge 1 billede, 1 gradient og 1 baggrund
1. * Baggrund - use the selected color
2. * Baggrund - image baggrund
3. * Positined container - Left 3 - Right 3 - top 3 - bottom 3
4. ** Baggrund - image gradient - no scroll
5. * Positined container - Left 6 - Right 6 - top 6 - bottom 6
6. ** Baggrund - image farve - no scroll
7. ** Positined container - Left 10 - Right 10 - top 10 - bottom 10
8. *** Baggrund - image gradient - no scroll
9. *** Positined container - Left 10 - Right 10 - top 10 - bottom 10
10. **** Baggrund - image farve - no scroll
11. **** Frame - inset - 2 - color2
12. **** Frame - outset - 2 - color
13. *** Positined container - Left 20 - Right 20 - top 20 - bottom 20
14. **** Baggrund - image gradient - no scroll
15. **** Positined container - Left 10 - Right 10 - top 10 - bottom 10
16. ***** Baggrund - image farve - no scroll
17. ***** Frame - inset - 2 - color2
18. ***** Frame - outset - 2 - color
19. * Positioned container - center 0 - size 600 - top 75 - size 450
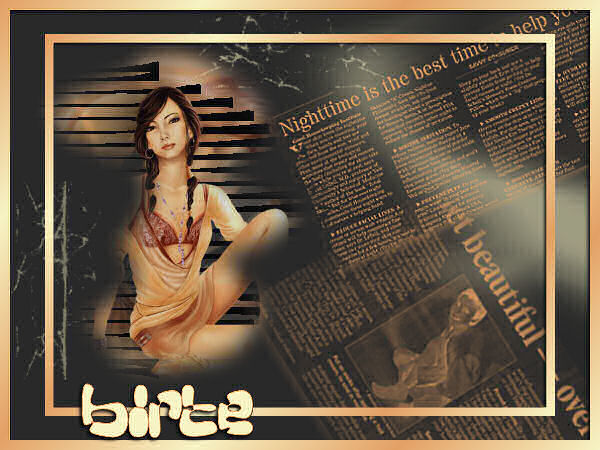
20. ** Positioned image - billede - center 0 - center 0
21. * Positioned container - Left 200 - right 200 - top 575 - bottom 200
22. ** baggrund - image gradient - no scroll
23. ** Positined container - Left 10 - Right 10 - top 10 - bottom 10
24. *** Baggrund - image farve - no scroll
25. * Ticker - Husk kredit til Elisa-Design og Vahlun-Design
26. * Message area - left 225 - right 225 - top 600 - bottom 225 - override scrollbar
27. * sound
28. * Options
Copyright Elisa-Design & Vahlun-Design
2008
~~Ssc & Tutorial By Elisa-Design & Vahlun-Design ~~ Begynder-Scrippy lektion 4 ~~ Copyright Elisa-Design & Vahlun-Design ~~ 2008 ~~